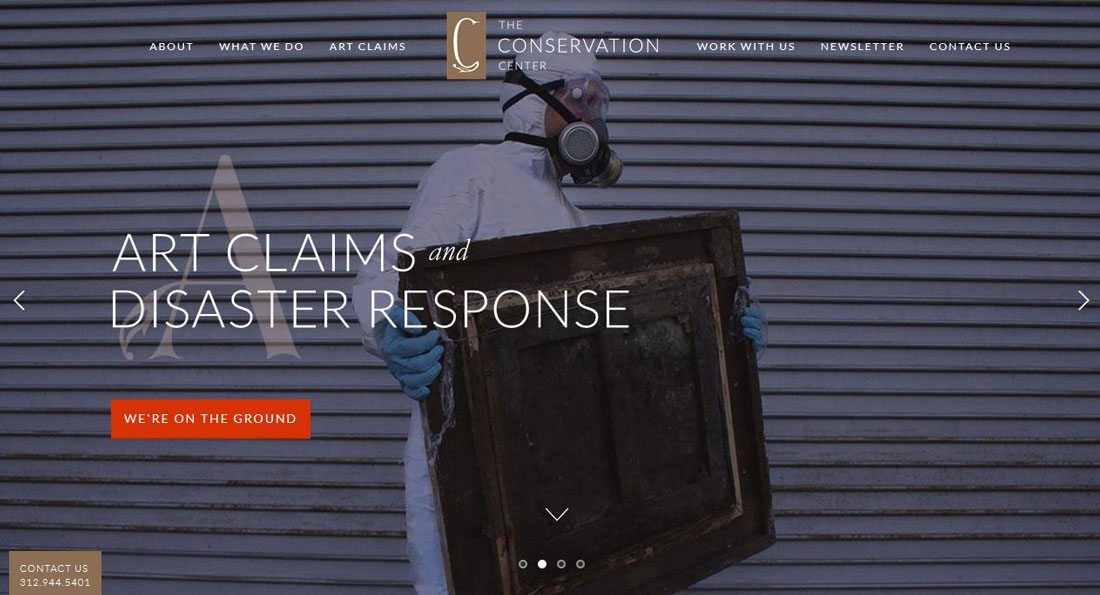
フラットなボタン

フラットデザインの問題は、一般的には、全部フラットであるということ。これはユーザーにとってコンテンツ要素の違いがわかりにくい原因となっています。「フラットっぽい」「フラット2.0」が問題を解決キーになります。
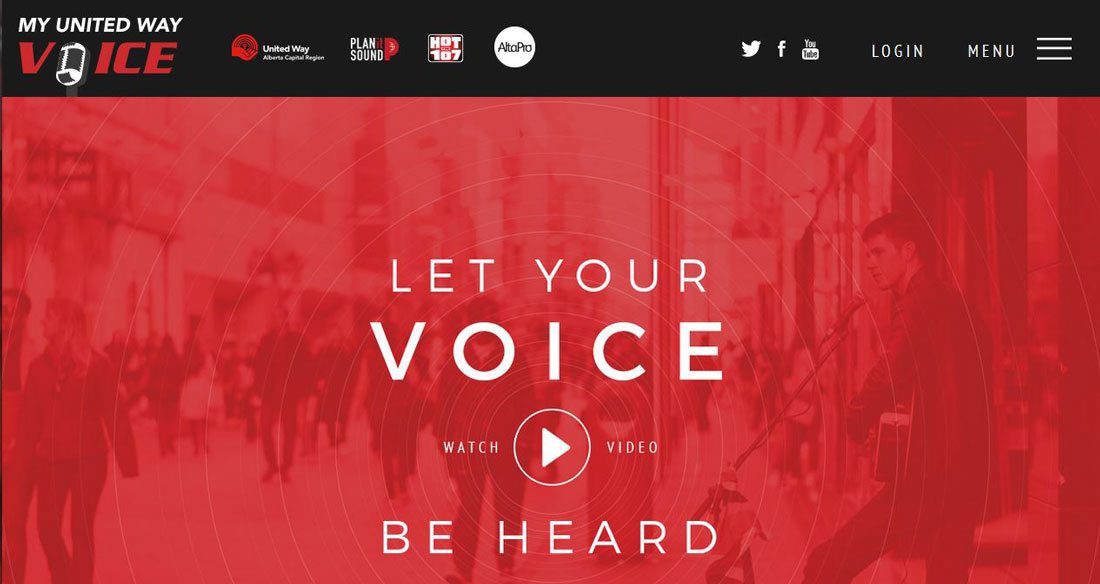
動くテキスト
動くテキストやスライダーはデザイナー達の中では常に問題になる議題であります。どんなにうまく効果を生み出したとしてもそれはかなりそのサイト、そのコンテンツによります。
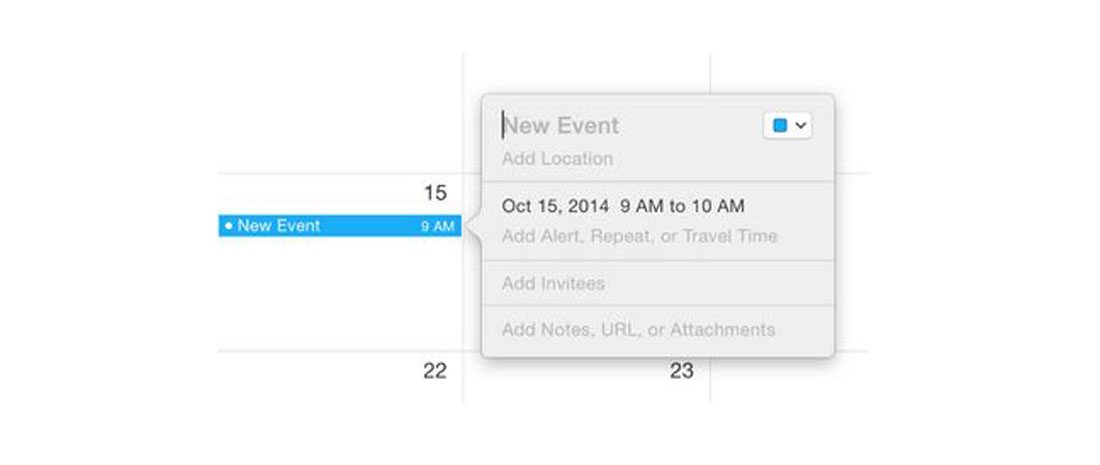
クリックイベント

クリックをしないと次の情報がみることができないような機能のことです。そのような機能はもうすでに過去のものですね。
フラッシュ
言うまでもありません。フラッシュのサイトも今となっては過去のものです。
長い影のアイコン
この流行りはかなり短かったです。フラットデザインの一部として一時期よく見かけましたが今ではちょっと廃れた感じがあります。
多すぎるソーシャルアイコン

今では多くのユーザーは、ソーシャル系のアイコンを置かなくても、どうやってコンテンツを共有かそのやり方を知っています。
つまりソーシャルアイコンは無駄コンテンツということになります。
更に言うと、違った色や形のものが並ぶということはサイトのデザインにも悪影響を与える原因にもなりかねません。
記事と画像の参考元:
http://designshack.net/articles/graphics/detox-your-design-8-ui-elements-to-eliminate/