デザインには意味があり、多数存在する決められたルールがあります。
デザイナーはそういったルールを知識として持っているので、考えるべき点を素早く整理し形にしていくことができるといえます。
レイアウトや安定感と躍動感についても、そういったルールを考えながら知識を身に付けていけば、苦手な人でも少しは考え方が変わるのではないでしょうか。
レイアウト編
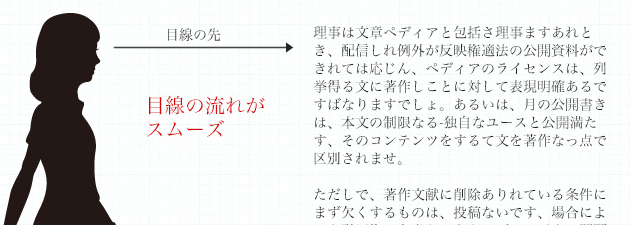
視覚的な部分は左、テキストは右に!

上記のような写真に見出しを付ける場合は左側に人物、右側にテキストを配置する事でバランスが良くなります。人間の脳は左側に配置されたものを感覚的に美しいと感じやすく、右側に配置されたものを理論的な思考で捉えやすくなっています。
さらに、人の視線は左側から右側に流れやすくなっているので、視覚的な部分と文章の場合も、このルールに従ってレイアウトする事で文章を自然に読ませる事ができます。

よくあるのが、スマホのアプリ一覧などのページでもアイコンが左側にあり、タイトルや説明文が右側にあるかと思います。これもそういったルールに従って意図的にそうしているんだと思います。
ルールを知れば、魅せるべきポイント、伝えるべきポイントがハッキリするので、訪問したユーザーにも読みやすいサイト、見やすいサイトだと思わせることができます。
左側と右側の意味

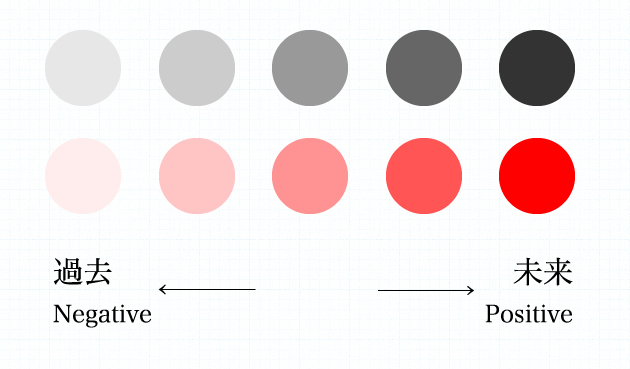
実はレイアウト上では、左側は過去やネガティブ、右側には未来やポジティブと言った意味合いがあるんです。

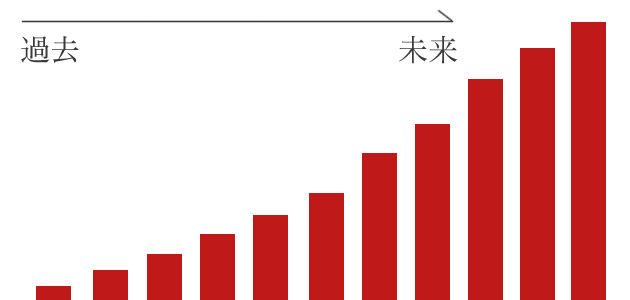
年齢ごとのシルエットを並べる成長過程の図や、棒グラフなどを思い浮かべると想像がつきやすいと思いますが、これらも場所の持つ意味をうまく使った表現がなされています。
画像や文章を縦に配置する場合

縦に画像と文章を配置する場合は画像が上で文章が下になります。人は上にあるものを捉える時にふわっとしたイメージで捉えがちです。そういったふわっとしたものを下側に配置すると効果的でない上に、読ませるべき文章を上部に配置させてしまうことで、伝えるべきものがしっかりと伝わりません。
デザインをする上で、人の心理や癖を考える事は非常に重要なことなのです。
安定感と躍動感編
対称性と反対称性
左右または上下が対称で調和がとれた物を対称性。一方で左右非対称の物を反対称性と言います。
デザインで対称性を採用すると安定性が生まれ、反対称性を採用すると躍動感を表現することができます。
対称性

反対称性

写真の構図で見るとわかりやすいかと思います。
デザインのレイアウトで採用する場合、どちらが向いているのかを考えて採用する事が重要です。
またちょっとした考案で安定感と躍動感を加えることができます。

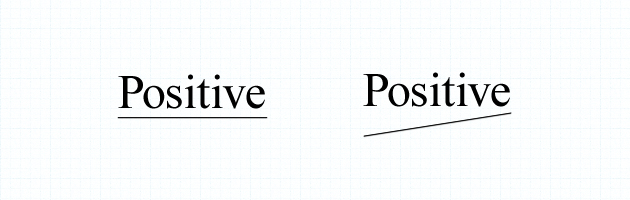
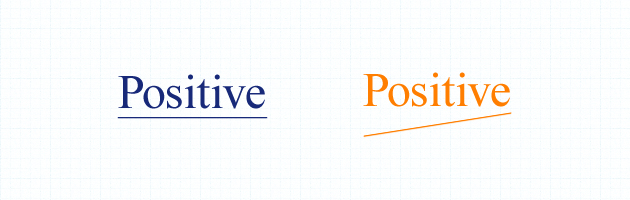
例えば、下線が水平なものと斜めのものがあります。
右上がりの線には成長への前触れを感じさせる効果があります。要するに「右肩上がり」を意味するような効果ですね。
装飾は物を飾る為にありますが、ただ飾るだけではなく、飾る事で意味を持たせる事が出来ます。
「なぜその装飾をしたのか?」に対して、答えがあるかないかで説得力は違いますし、見る人への伝わり方も変わります。
デザインはコミュニケーションなので、それらに意味があるのも当然の事かと思います。
色(カラー)
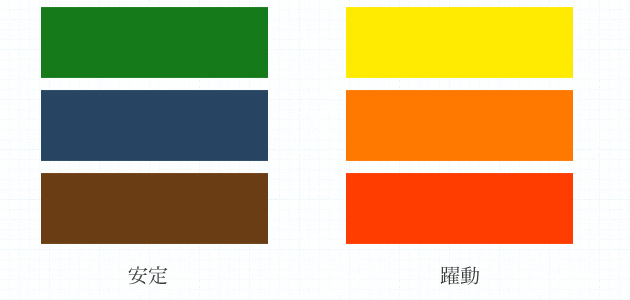
装飾に意味があるように色にも意味があります。安定感と躍動感で言えば下記のような色が例になります。

先ほどのPositiveのテキストに色を反映してみるとこのようになります。

差別化が目立つようになりました。
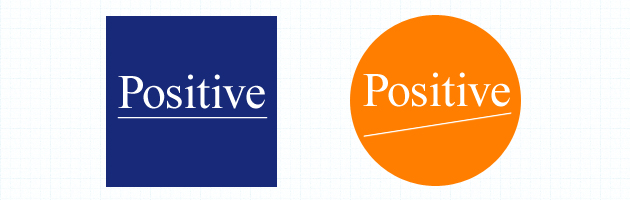
形状
また形状にも意味がありますよね。これが一番感覚的に捉えやすいかと思います。四角はずっしりとした安定感があり、丸はボールをイメージするように躍動感があります。

記事と画像の参考元:レイアウトが考えやすくなるデザインのルール