配色は3色をベースにする
配色の基本中の基本と言えるのがこの「3色をベースにする」というものです。
ここでいう3色というのは各要素に分かれており、「ベースカラー」・「メインカラー」・「アクセントカラー」の3つです。
それぞれの要素にはバランスの良い比率があり、それを知っておくだけでも配色を決めるのが苦手な人も十分見栄えの良いデザインを制作することができます。
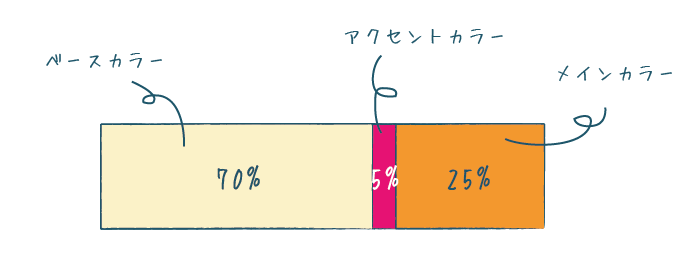
基本的に良いとされている比率は以下の方法!
- ベースカラー ⇒ 70%
- メインカラー ⇒ 25%
- アクセントカラー ⇒ 5%

画像元:endoutakae.com
ベースカラー
ベースカラーは、背景や広い色彩を彩る色として使います。
背景などに使う色ですので、濃い色にしてしまうと文字など読みにくくなってしまうので薄い色を使うようにしましょう!
メインカラー
メインカラーは、テーマとなる色として使います。
文字色など全体の印象を決める色となるので、落ち着いた色を使うようにしましょう!
アクセントカラー
アクセントカラーは、アクセントの色として使います。
使う範囲は少な目にし、メインカラーと同じような色にするとアクセントとして目立たないので、全く別の色や濃い色を使うようにしましょう!

画像元:それからデザイン スタッフブログ
みずほ銀行のロゴマークを例に挙げると、このような3色でしっかりベースカラー、メインカラー、アクセントカラーに使い分けられています。
それでも色が足らないという時もありますよね。そんな時はメインカラーやアクセントカラーを分割して増やしてみましょう!色味と濃さの2通りで分割する方法があります。
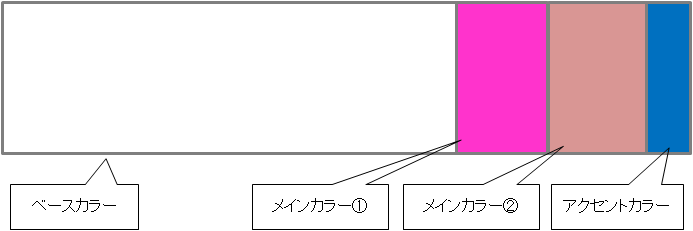
メインカラーを色味で分割した場合の例

同じような色味で分割した場合でも、ある程度統一感はでてきます。
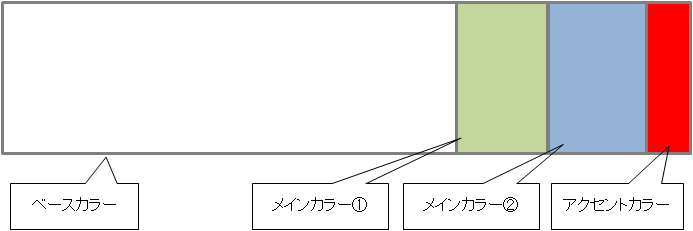
メインカラーを濃さで分割した場合の例

同じような濃さで別の色を使った場合でもバランスはとれます。
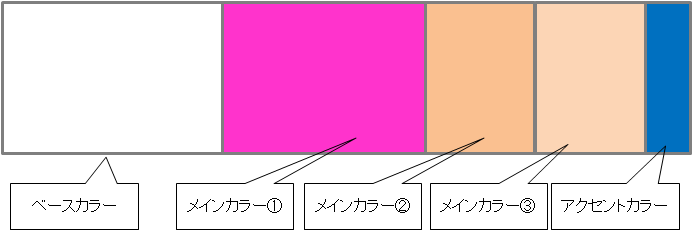
しかし、あまりにもメインカラーやアクセントカラーを増やし過ぎてもベースカラーの比率が低くなってしまうと、バランスが悪くなり、見栄えの悪いゴチャゴチャした印象になってしまいます。

画像元:LISKUL 【配色講座】”売るための”配色テクニック5選! 事例付き!
あくまでもベースカラーの比率はメインカラーと同じ比率にならないように注意する必要があります。