デザイナー以外の人でもこれだけは知っておきたいというレイアウトもあるかと思います。
見やすいレイアウトにしたい、分かりやすいレイアウトにしたい時の重要なポイントについてまとめています。
デザインをする上で大切なのは、まずどのようなコンテンツを目的にしているのかを明白にし設計していくかです。これから紹介するレイアウト4大原則は基本的なことなので理解しておきましょう。
これを理解していないと、いくら他の良いデザインを真似てみても良いものは作れません。
知っているだけでもレイアウトに大きな差が出てくるかと思います。
知ってるだけで変わるレイアウト4大原則
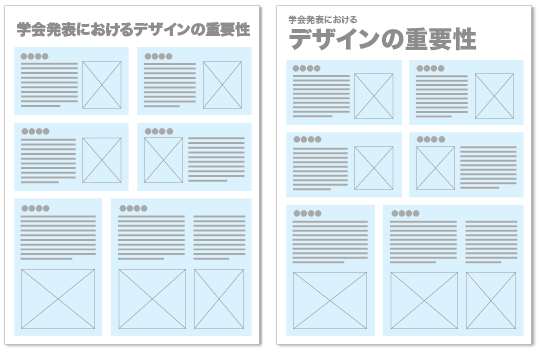
揃える
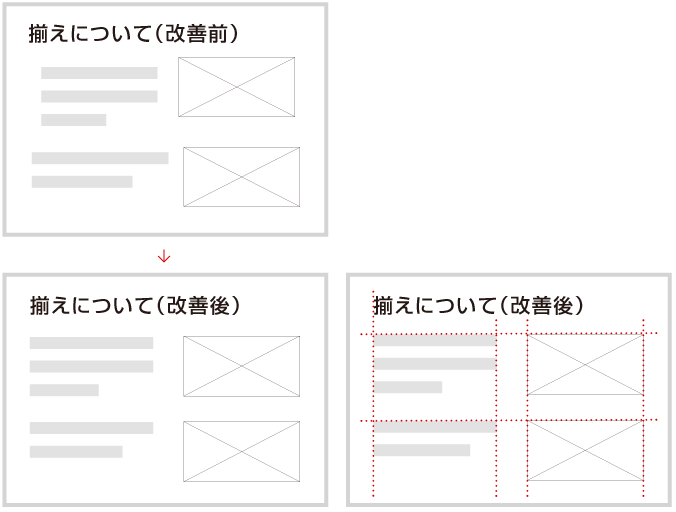
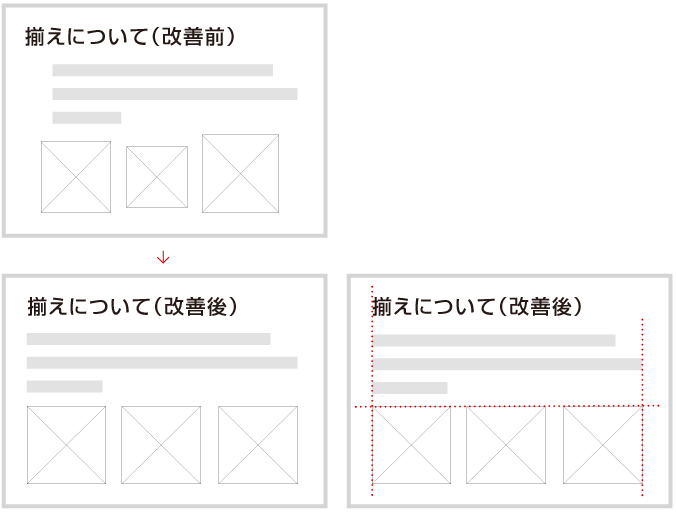
揃えるだけでも印象が変わる
バラバラに並んでいると落ち着かない見た目になり、文字が読みづらくなったり印象がよくありません。ちゃんと揃えて配置してあげれば、見た目もキレイになり文字も読みやすく、良い印象になります。

下記の例も同様に揃えるだけで、違和感のない見た目に変わります。

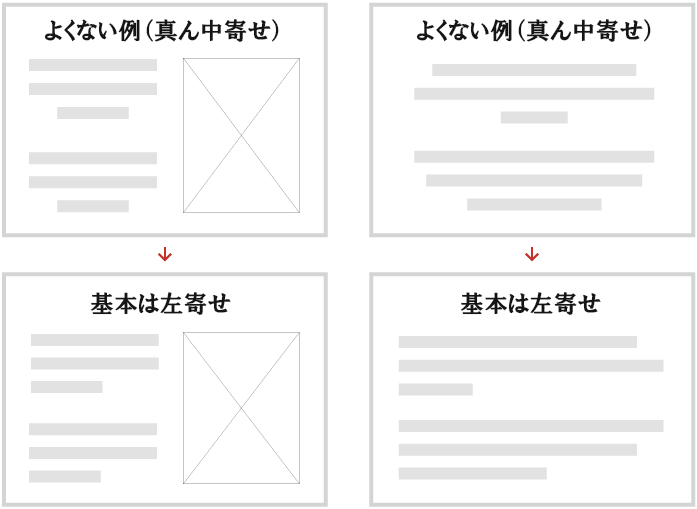
文字は左寄せにする
文字は真ん中寄せにしちゃいけないことでもありませんが、よほどの理由か意図的にする以外の使用は避けましょう。また、真ん中寄せは行の始まりの位置がずれてしまうので、文章が読みづらくなってしまいます。真ん中寄せにするなら、1行だけの時や目立たせたい場所などに使いましょう。

グループ化する
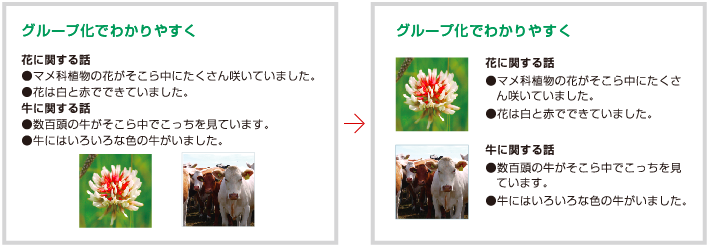
関連するもの同士をグループ化
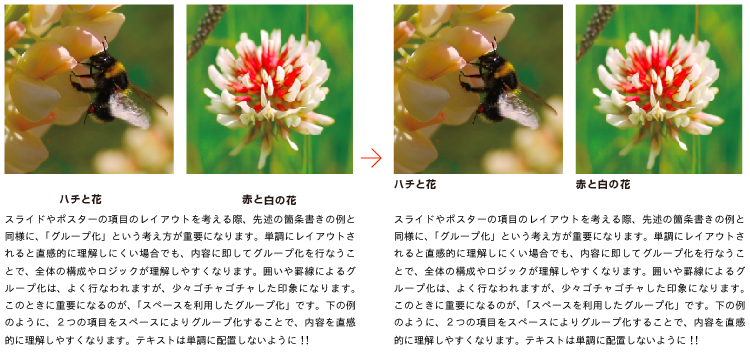
関連するもの同士をグループ化することによって、サイト全体の明快さや構成を理解しやすくなります。グループ化されていないと関連する説明と画像を理解できなく、わかりづらくなってしまいます。

その他のこういった場合でも同じく「写真」と「写真のタイトル」と「文章」で配置してある場合、左の例のように写真のタイトルが写真よりも文章寄りになっていると、タイトルであることが直感的にはわかりません。下記の例の場合、写真とそのタイトルが一つのグループとなるわけですから、それらを同じブロックと考えて隣接の位置に配置します。

更にこういった時でも左揃えを使うと、グループ化の印象が強くなり分かりやすくなります。
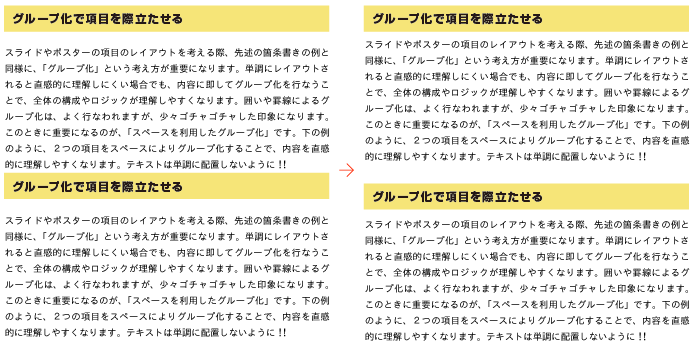
長文の場合でもグループ化
見出し⇒文章、見出し⇒文章と続いている長い文章の場合でもグループ化を行います。こういった時は余白を使ってグループ化しますが、左の例だと見出しと文章の間隔が空いて、文章⇒見出しのようになってしまっています。これをグループ化させるには右のように余白を入れてあげると良くなります。

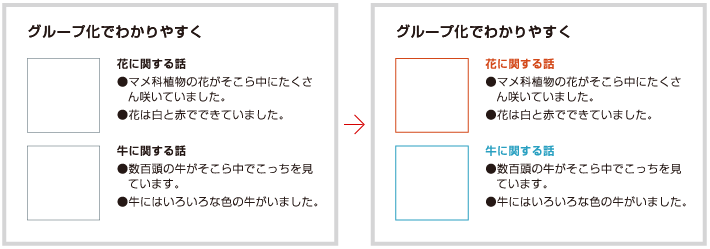
色の組み合わせでグループ化
上記のような関連するもの同士をグループ化する方法の他に、同じ色同士でグループ化する方法もあります。
例えば、下記のように画像枠の色と関連する見出しに同じ色を付け、グループ化させるといった方法です。

余白を作る
文字や画像周りには余白を入れる
レイアウトをする上でも重要かつ必ず使うともいえるものが「余白」です。
余白がないと「文字と文字」「文字と画像」「文字と画面端」それぞれが窮屈で見苦しい見た目になってしまいます。
余白は使用している文字サイズの1文字程度の余白を目安に空けると良いです。

余白をいれても窮屈な時は、文字の大きさや画像の大きさを調整してみるのも一つの方法です。
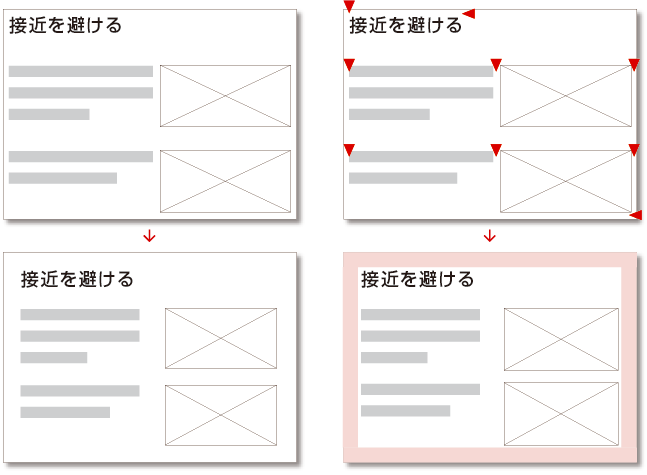
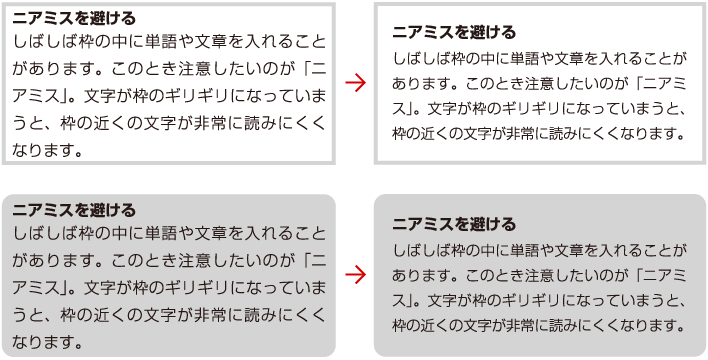
ニアミスを避けて余裕を持つ
デザインをしていると、なかには枠の中に文字や単語を入れるという場面も出てくることでしょう。その時に注意しなくてはならないのが「ニアミス」(近づいてはいけない距離)です。
左のように詰まりすぎると文章も読みづらくなったりするので、枠の中は余裕を持って余白を入れるようにしましょう!

また、上記以外でも見出しやグループ化されている場所にもニアミスを避け、しっかり余白を入れるようにしましょう。
余白は一見無駄のように見えますが、意図的に配置されていることが多いです。
余白により読者のコンテンツの読み進めを制御することができます。このような視線誘導を目的とした余白のことを「アクティブ・ホワイトスペース」と呼びます。
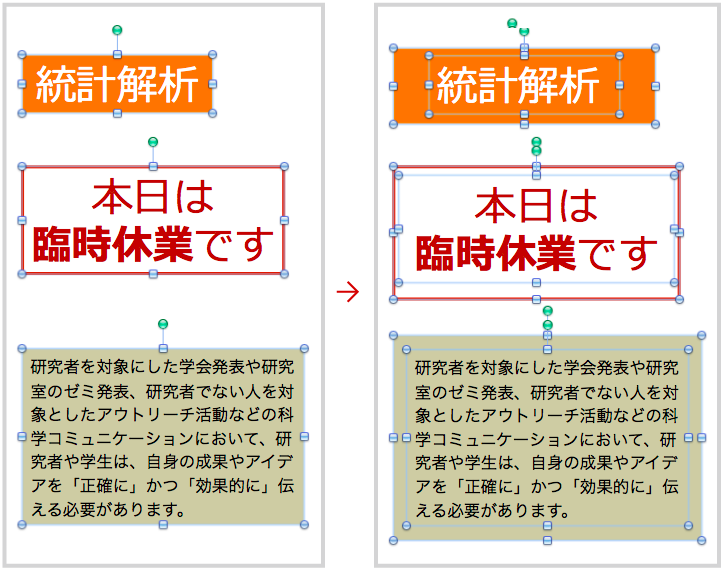
パワポで綺麗な余白を作る
PowerPoint(パワポ)で余白を作る際は、枠とテキストを別々に作ると綺麗な余白を作ることができます。
簡単にいってしまえば、枠の中にテキストボックスを入れるということになりますね。

コントラスト
重要な箇所にコントラストをつける
文字が全て同じ大きさ、同じ色、同じ太さだと、どこが見出しなのか分からないし、印象に残る部分に欠けてどこが重要で注目すべき所なのかがわかりません。
ですので、タイトルや見出し、もっとも重要な箇所にコントラストをつけるようにしましょう。

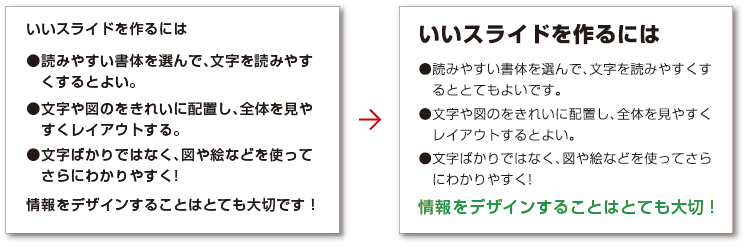
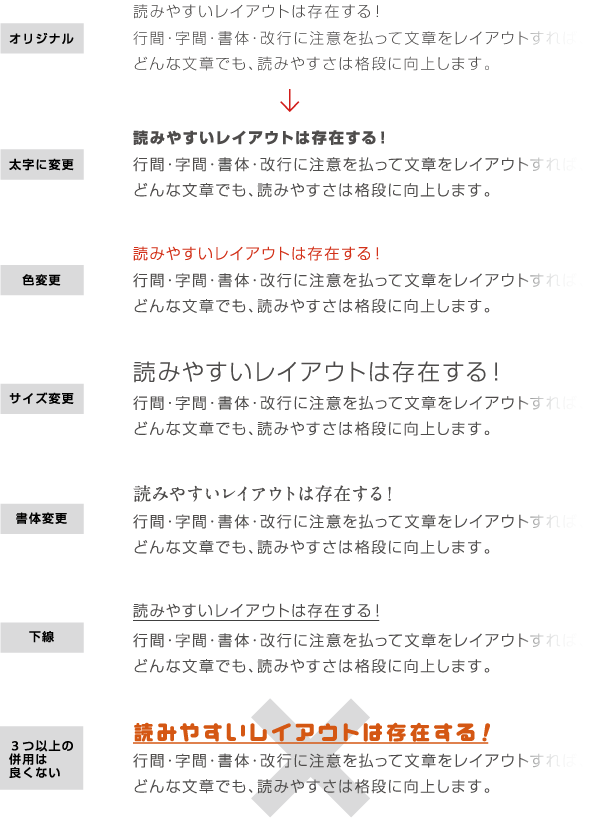
重要な箇所には太文字を!
下記画像のように重要な箇所に色をつけるコントラストは目立つは目立ちますが、それだけでは見づらくなってしまいます。しかしこれを太文字にすると、パッと見た時も目に入りやすく見やすくなります。

文字サイズの比率(ジャンプ率)を高くする
本文の文字サイズに対するタイトルや見出しの文字サイズの比率を「ジャンプ率」といい、このジャンプ率が低いと落ち着いた見た目となり、ジャンプ率が高いと躍動感・雰囲気が伝わる見た目になります。
そうしたことからタイトルは重要な箇所なので、ジャンプ率を高くすればするほど強調され、躍動感・雰囲気を出してコントラストをつけているのです。

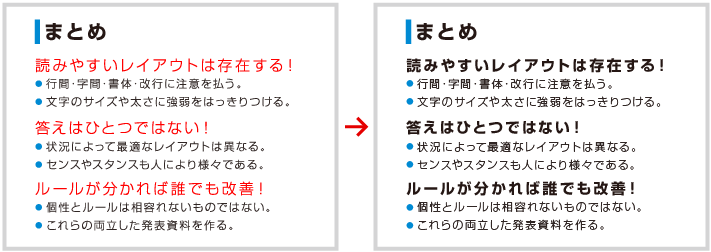
中見出し・小見出しもコントラストで!
大見出しと続き、中見出し・小見出しはテンポよく文章の区切りを明確にし、項目や文章のまとめなどにも使われます。
中見出し・小見出しに相応しいコントラストの使い方も多数あります。
ただし、同じ個所に3つ以上のコントラストを同時につけると逆に読みにくくなったりもするので、通常は1つだけにしておきましょう。

画像・記事元:レイアウト|伝わるデザイン