h1タグとは何か?
h1タグはHTML上で記述するサイトの見出しとなるタグです。
見出しのタグには、h1~h6までの異なる大きさに分類されるタグがあり、その中でもh1タグはサイトの上部に位置する「大見出し」となる部分です。
また、SEOにも関わっている部分でもあり、重要度も高いとされています。
タイトルの次に重要なものとも言われています。
hタグの正しい使い方
そもそもhタグにはそれぞれ正しい使い方があり、h2は「中見出し」となりh3は「小見出し」という風にちゃんとした意味合いがあります。
その中で最も重要度が高いとされているh1タグは、Googleのロボットやユーザーにテキストやキーワードの重要性を認識してもらうために使用します。
なので、hタグは文字の大きさを変えたり装飾をするためのタグではないので覚えておきましょう!要は目次のようなものです。
これは直接SEOに影響があるわけではありませんが、例えば、h1タグが無くh2タグから始まったり、h1タグがh2タグの後にあったりするとh1タグは「大見出し」なので構造的におかしなことになるし、サイトの重要度も下げてしまいます。ですので、h1タグは必ず入れるようにしてbodyタグの近い位置に置きましょう。
h1タグやその他のhタグの正しい使い方は
大見出し
中見出し
小見出し
文章
中見出し
小見出し
文章
このように使うのが正しいといえます。
h1タグはページに1つだけ
大見出しとなるh1タグは1ページにつき1つだけにしましょう!
重要となる部分ですので、ページ内でいくつも使用すると重要度を分散してしまい、それぞれのh1タグの重要度を少なくしてしまいます。h2~のタグはページ内にいくつも使用しても平気ですが、あまり使いすぎても良くないと言われているので、適度に使い分けましょう!
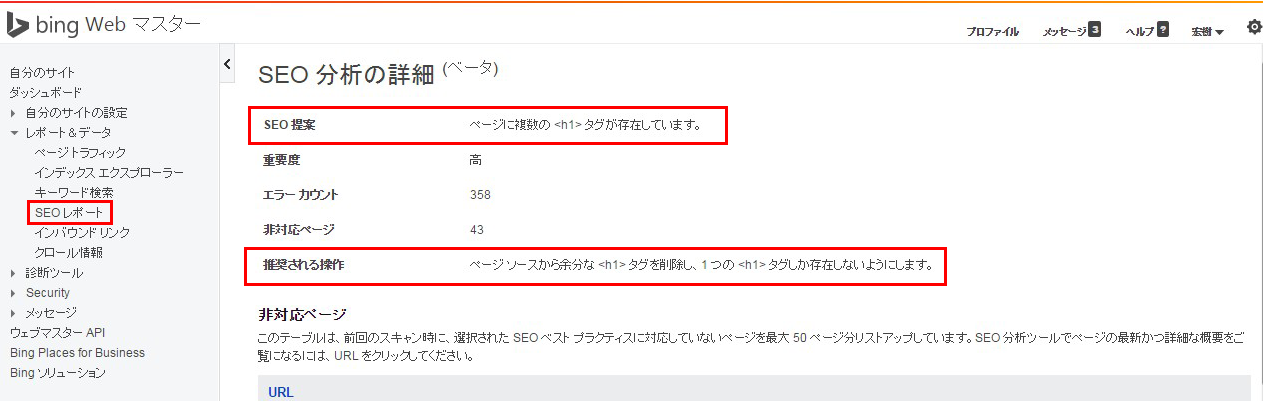
更に、bingのSEOではh1タグの複数使用はあまり推奨されていません。
bing webマスターツールの例をあげると以下のようにSEOの分析がされています。

かといってページ内にh1タグが何個も置かれていてもSEOの順位にはなんら影響しません。
とはいっても、正しい使い方で自然な形で使うのが一番いいでしょう。実際にGoogleもh1タグの利用を推奨しています。
HTML5ではh1タグの複数使用は良い
HTML5ではh1タグの複数使用は良いとされています。W3Cのウェブサイトの解説では、h1タグの使用数に制限はないと書かれています。
HTML5で記述する場合は、1つのsectionにつきhタグをそれぞれネスト階層に合わせたhタグを入れることが推奨されているようです。
HTML5での使用例
大見出し
大見出し
大見出し
中見出し
大見出し
中見出し
このようにして複数のh1タグを使用できますが、構造的にも管理面やcssでのデザイン面でも質の良いコンテンツ作りになるとは言えません。
やはり、そういった事からh1タグは正しい構造にして、Googleのクローラーに分かりやすく理解されやすいサイト作りにするのが重要なのです。
ロゴをh1で囲っている場合
実際にロゴマークをh1タグで囲っているサイトは少なくありません。
Googleのロボットやユーザーに対しては、テキストで書かれている方が望ましいとされていますが、トップページだけロゴにh1タグを設定するという方法もあります。
もしもそういった場合には、ロゴ(画像)のimgタグにalt属性を付けて、キーワードを含めた文字を入れるようにしましょう!