Chameleon UI Kitはモバイルデザインにおける、プロフィール、メニュー、ログインページなど7カテゴリを用意したテンプレ。紹介されている画像を見てるだけでも参考になります。アプリだけでなくモバイルのウェブデザインの参考にしてみてはいかがでしょうか。
使えそうなスポーツアイコン
赤いボタンで直帰率減少
常にABテストの議題でもあり、常に結果を残す議題。なんのことを言っているかお分かりの方もいるでしょう。そうです、赤ボタンのことです。
どんなにABテストがささいなことだろうと、これで結果をだす人たちがたまにいるのも事実なのです。
サイトについて
GSM.nl はオランダでもっとも大きな携帯電話ECサイトのひとつであります。赤ボタン理論はこのサイトにも結果を残しました。実際はロゴに使われているオレンジボタンではありますが。
もうお分かりの通り、ECサイトですから「購入する」ボタンが製品ページ、カタログページ、キャンペーンページとサイトのいたるところにあります。
行ったABテスト
行われたテストは一度にすべてのボタンを変えてABテストするというものでした。多くのページでは注文ボタン、詳細ボタンと複数ボタンが存在しますので部分的にテストするというよりCSSをテストするという方がわかりやすいかもしれません。



ゴールはサイト内のいずれかのリンクを押すというところに設定します。つまり、離脱したか、しなかったかを計測するABテストになます。
結果
結果は赤ボタン(性格にはオレンジですが)が勝利。
感想
この手のテストで色が売上の効果に影響しているかを判断するには長い期間テストするのがよいでしょう。ユーザーがアクティブになれば効果も薄れるでしょうし、商品が売れた要因はボタンの色だけではなく、商品の値段や配達料金、キャンペーンなどがいろいろ影響しています。色の変更がバリエーションの勝利の要因になったと決めるのは難しいでしょう。
考察
このテストでわかることは、明るい色はユーザーの注意を引くことができ、離脱を抑えることができます、という程度の考察が無難なところでしょうか
canonical(カノニカル)タグについて
SEO対策をしていて、知っていて損はないcanonical(カノニカル)タグについて解説しています。
canonical(カノニカル)タグは、正規にインデックスさせたいURLを検索エンジンに伝えるために使用するタグです。
重複コンテンツのURLを1つのURLに統合
URLは違うのにコンテンツの中身がまったく同じだったり、通販サイトなどでは、色違いの同じ商品がある場合、URLは違っても中身は同じコンテンツになってしまうので、そういったページは検索エンジンにコピーされたコンテンツだと判断されてしまう可能性もあり、重複しているページは低評価されてしまいます。
例えば、このサイトの場合だと、
- http://webchou.com/
- http://webchou.com/index.php
上記の2つのURLで同じコンテンツがあります。
こういった同じサイトのページでも、Googleのロボットは全く違うサイトだと判断してしまうので、SEOではあまりよくないとされています。そういった場合にcanonical(カノニカル)タグを使用することによって、同じURLだと認識させる事ができます。
また、各サイトのページにはパワー(評価点数)が与えられていてURLが100点とした時、上記の場合はそのパワーが半分の50点ずつに分けられてしまうのでそういった事を防ぐ役割も持っています。
canonical(カノニカル)タグの設定
上記のようにURLが違っても同じコンテンツページがある場合はcanonical(カノニカル)タグの設定をし、html上のヘッドタグ内に記述します。
評価を与えたいURL以外のページに上記を記述するだけで重複コンテンツのURLを1つのURLに統合(http://webchou.com/)のみをGoogleのクローラーに伝えることができます。
さらに同じようなコンテンツではない場合にも使用する時があり、コンテンツ内容が少なく低評価される恐れがあるページをインデックスさせたくない場合にもcanonical(カノニカル)タグを使用する時があります。
ただし、注意する点もあります。
canonical(カノニカル)タグを記述したページが正常にインデックスされる状態か確認し、指定したページが404エラーやno index設定になっている場合、canonical(カノニカル)タグを記述していたとしても意味がなくなります。
canonical(カノニカル)タグの活用まとめ
同じコンテンツ内容のページが両方インデックスされている場合、どちらか片方のページを消してしまうと、検索エンジンのインデックスステータスが有効のままになり、ページが存在していない状態になります。
インデックスされているページをただ消してしまうと、検索エンジンに存在しないページがあるマイナス評価の状態のままになってしまうので、もし、同じ内容のページが複数できてしまい不要なページを削除する場合は、下記手順に従って削除することをお勧めします。
②インデックスが外れたことを確認してから不要なページを削除する
※インデックスの確認方法
【 site:ここに確認するURL 】
ブラウザ上で上記の方法を使ってインデックスされているかどうかを確認することができます。
魔法の文言でコンバージョン率が28%改善
今回紹介するABテストは登録ボタンの横にたった2単語加えただけでコンバージョン率28%アップした例のご紹介。
「無料登録」「無料で登録」「無料です」この文言ではどれが一番コンバージョンが高いと思いますか?わかりませんよね。これこそABテストをやる価値がある題材になります。答えテストをすればわかることですので。Soocial のCEOが自ら体験した例をご紹介します。
サイトについて
Soocial はオンライン電話帳管理サービスです。バックアップ機能、アプリとの連携、gmail,hotmailなどのウェブメールとも連携も対応しているサービスです。
ABテスト
はじめに行われたABテストはトップページから登録フォームへ行く率を高めるために行われました。
サイトのトップには登録フォームへの大きなボタンがあります。この部分をいくつものパターンをABテストをしました。「無料」の文言、ボタンの色、ボタンの横に文言
結果
お気づきの通りこのABテストはものすごく細かい部分のテストであります。「無料登録」と「無料で登録」で違いがあっても理由なんでわかるはずもありません。
しかし結果は出ました。オリジナルバージョンでは無料の文言なし、一方結果の出たバージョンでは横に「it’s free」とあるだけです。これで 14.5% だったコンバージョン率が 18.6%になったのです。
14.5% conversion rate

18.6% conversion rate

記事参照:
https://vwo.com/blog/ab-test-case-study-how-two-magical-words-increased-conversion-rate-by-28/
img要素とalt属性を最適化する
サイトを制作する上で必ずといってもいいほど、ページの一部に画像を使用している人は多くいるはずです。
サイトに画像を使用する場合はSEO最適化を計るために、基本的な「img要素」と「alt属性」について知っておく必要があるので覚えておきましょう!
img要素とalt属性について
img要素とは
img要素はhtml上で指定した場所に画像を表示させることができるタグで、閉じタグを必要としないインライン要素です。一般的なブラウザで表示されている画像のフォーマットは、「JPEG・PNG・GIF」がよく利用されています。
他にも、アニメPNGやアニメGIF・SVG・PDFなどをsrc属性の値として指定することができる。
×
 ○
○

img要素の属性や値に関する情報はTAG indexを参考にすると分かりやすいです。
alt属性とは
alt属性は、画像が表示されない環境で「画像の代わりとなるテキスト」として表示されます。
その画像がどういった画像なのかをユーザーやGoogleのロボットに伝える役割を果たします。
また、alt属性には画像に関連する適切なキーワードを入れておくと検索結果に表示されるようになります。
例えば、画像がちゃんと表示されていない場合以下のような表示結果になるかと思います。

この時にalt属性にしっかりキーワードが入っていないと、そこに何の画像があるのか分かりません。ですので、その画像がどのような画像なのかをユーザーに分かりやすく示すために必要となるのです。
alt属性を入れていれば、以下のような表示結果となります。

もし、画像が表示されていなくてもそこに何の画像があるのかを示すことができます。
ちなみにちゃんと表示されている場合はこのような画像が表示されます。

alt属性が無いからといってSEOに直接影響があるわけではありませんが、キーワードの詰め込みすぎには注意しなくてはなりません。画像とは全く関係のないキーワードやキーワードを詰め込みすぎるとスパム行為と判断され、検索結果に影響を及ぼす可能性もあります。
また、必ずalt属性にキーワードを入れなくてはいけないわけでもありません。
矢印の画像を例にあげると、文章と関連性がない場合、「alt=””」このように何も入れなくても問題ありません。
画像の前後に位置する画像と関連する文章がある場合はキーワードを入れるようにしましょう。
alt属性の有効な記述方法
以下の5つを守り記述していれば、SEO対策、ユーザビリティ対策、スニペット対策に効果的になります。
- 前後の文章に適切な画像を挿入
- alt属性は自然なキーワード
- alt属性は画像をわかりやすく説明する文章
- alt属性は前後を意識した文章
- 32文字以内
Google webマスターツールのヘルプでも記述方法を詳しく述べているので参考にしておきましょう。
レイアウト/安定感と躍動感について
デザインには意味があり、多数存在する決められたルールがあります。
デザイナーはそういったルールを知識として持っているので、考えるべき点を素早く整理し形にしていくことができるといえます。
レイアウトや安定感と躍動感についても、そういったルールを考えながら知識を身に付けていけば、苦手な人でも少しは考え方が変わるのではないでしょうか。
レイアウト編
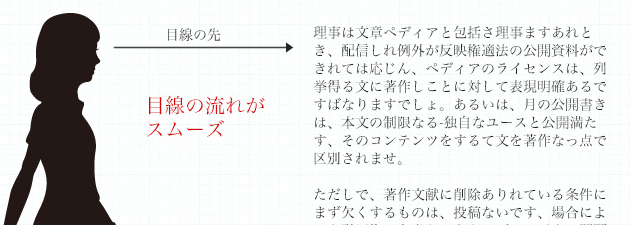
視覚的な部分は左、テキストは右に!

上記のような写真に見出しを付ける場合は左側に人物、右側にテキストを配置する事でバランスが良くなります。人間の脳は左側に配置されたものを感覚的に美しいと感じやすく、右側に配置されたものを理論的な思考で捉えやすくなっています。
さらに、人の視線は左側から右側に流れやすくなっているので、視覚的な部分と文章の場合も、このルールに従ってレイアウトする事で文章を自然に読ませる事ができます。

よくあるのが、スマホのアプリ一覧などのページでもアイコンが左側にあり、タイトルや説明文が右側にあるかと思います。これもそういったルールに従って意図的にそうしているんだと思います。
ルールを知れば、魅せるべきポイント、伝えるべきポイントがハッキリするので、訪問したユーザーにも読みやすいサイト、見やすいサイトだと思わせることができます。
左側と右側の意味

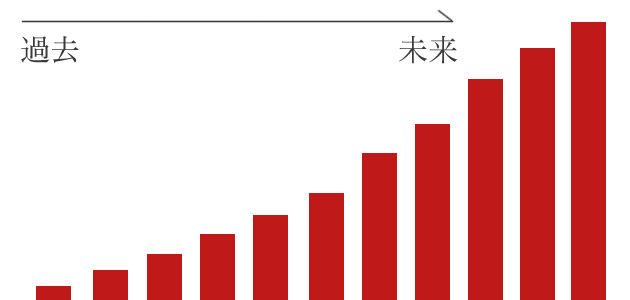
実はレイアウト上では、左側は過去やネガティブ、右側には未来やポジティブと言った意味合いがあるんです。

年齢ごとのシルエットを並べる成長過程の図や、棒グラフなどを思い浮かべると想像がつきやすいと思いますが、これらも場所の持つ意味をうまく使った表現がなされています。
画像や文章を縦に配置する場合

縦に画像と文章を配置する場合は画像が上で文章が下になります。人は上にあるものを捉える時にふわっとしたイメージで捉えがちです。そういったふわっとしたものを下側に配置すると効果的でない上に、読ませるべき文章を上部に配置させてしまうことで、伝えるべきものがしっかりと伝わりません。
デザインをする上で、人の心理や癖を考える事は非常に重要なことなのです。
安定感と躍動感編
対称性と反対称性
左右または上下が対称で調和がとれた物を対称性。一方で左右非対称の物を反対称性と言います。
デザインで対称性を採用すると安定性が生まれ、反対称性を採用すると躍動感を表現することができます。
対称性

反対称性

写真の構図で見るとわかりやすいかと思います。
デザインのレイアウトで採用する場合、どちらが向いているのかを考えて採用する事が重要です。
またちょっとした考案で安定感と躍動感を加えることができます。

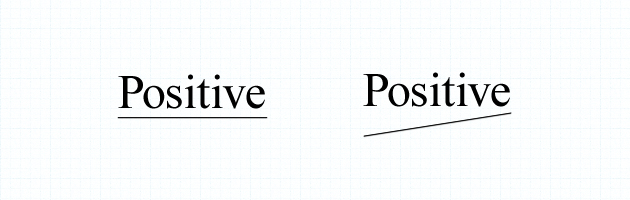
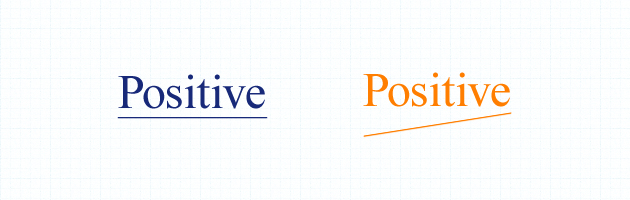
例えば、下線が水平なものと斜めのものがあります。
右上がりの線には成長への前触れを感じさせる効果があります。要するに「右肩上がり」を意味するような効果ですね。
装飾は物を飾る為にありますが、ただ飾るだけではなく、飾る事で意味を持たせる事が出来ます。
「なぜその装飾をしたのか?」に対して、答えがあるかないかで説得力は違いますし、見る人への伝わり方も変わります。
デザインはコミュニケーションなので、それらに意味があるのも当然の事かと思います。
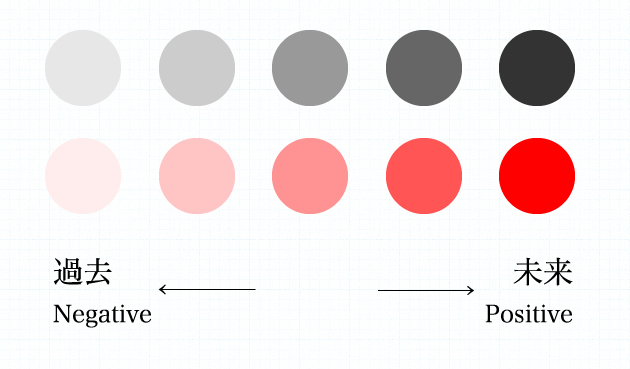
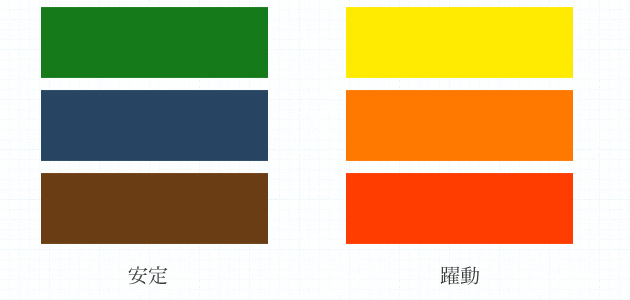
色(カラー)
装飾に意味があるように色にも意味があります。安定感と躍動感で言えば下記のような色が例になります。

先ほどのPositiveのテキストに色を反映してみるとこのようになります。

差別化が目立つようになりました。
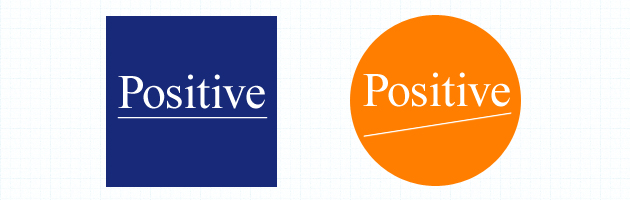
形状
また形状にも意味がありますよね。これが一番感覚的に捉えやすいかと思います。四角はずっしりとした安定感があり、丸はボールをイメージするように躍動感があります。

記事と画像の参考元:レイアウトが考えやすくなるデザインのルール
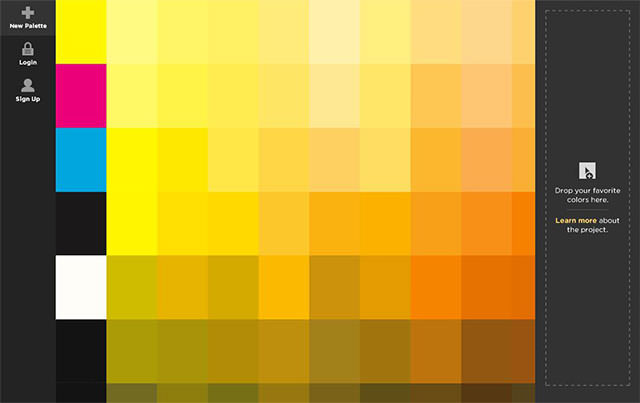
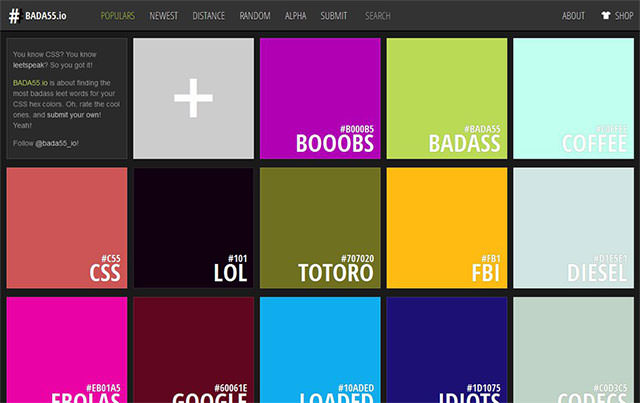
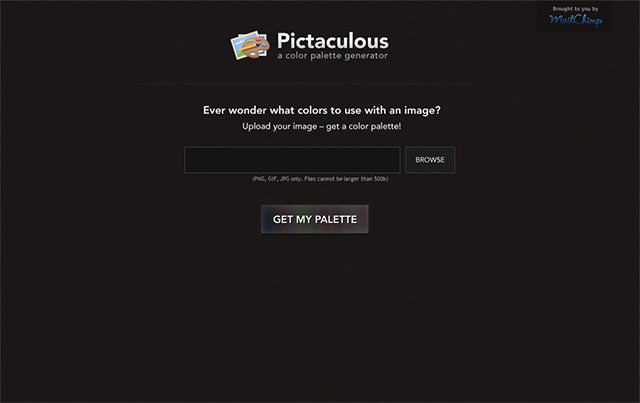
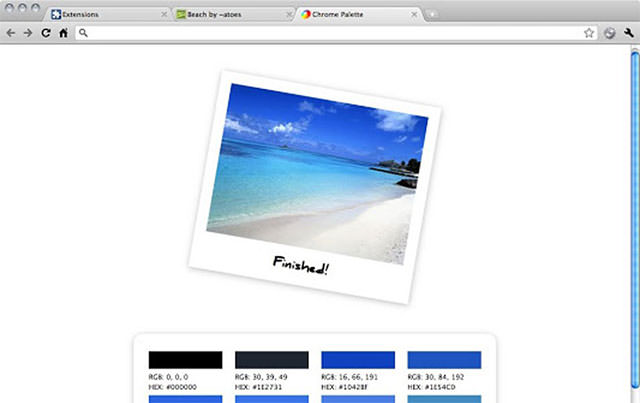
役立つ配色デザイン無料ツールまとめ
配色はデザインの基本でもあり、とても重要な要素のひとつでもあります。
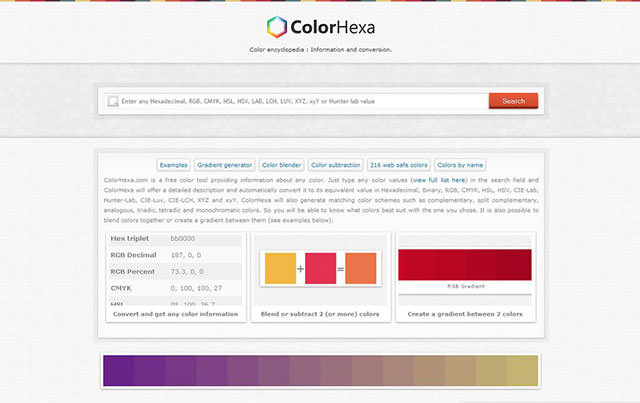
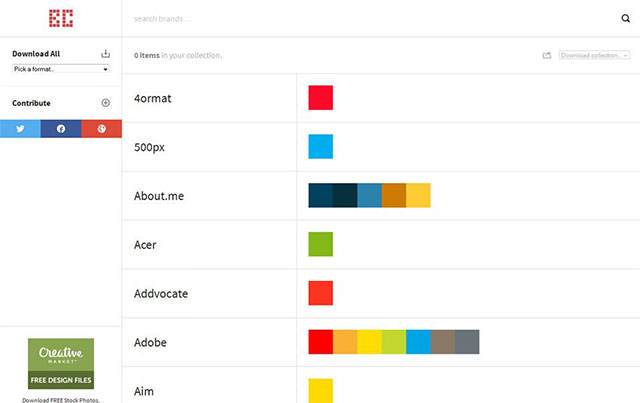
そこで今回はデザイン制作に役立つ、便利な無料ツールをまとめてみました。
配色選びが苦手な人も手軽に使えるツールなので、困った時はこういったツールを活用してデザイン制作をするのもいいかと思います。

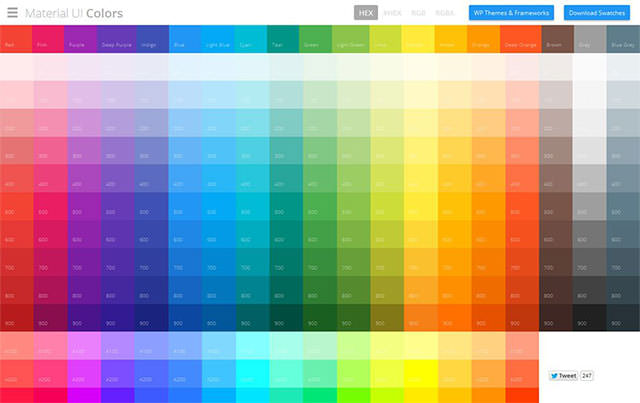
Material UI Colors

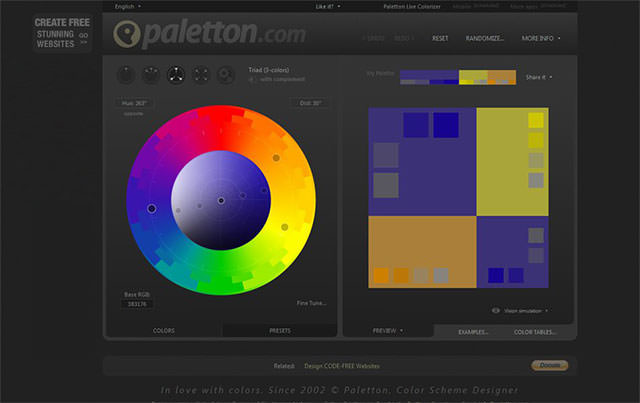
Adobe-Color-CC
参照:PHOTOSHOPVIP
コードを共有するときに使えるウェブツールrefactor.io
使いみち
プログラムコードを共有したい時どうしてますか?メール?スカイプ?
長いコードをメールで送るのも… というときこのrefactor.io
使い方
①ウェブサイト上でコードを書く(または貼り付ける)
②SUBMITを押す
③URLが生成されるのそのURLを共有
サイトURL
https://www.refactor.io/
h1タグ(大見出し)の重要性
h1タグとは何か?
h1タグはHTML上で記述するサイトの見出しとなるタグです。
見出しのタグには、h1~h6までの異なる大きさに分類されるタグがあり、その中でもh1タグはサイトの上部に位置する「大見出し」となる部分です。
また、SEOにも関わっている部分でもあり、重要度も高いとされています。
タイトルの次に重要なものとも言われています。
hタグの正しい使い方
そもそもhタグにはそれぞれ正しい使い方があり、h2は「中見出し」となりh3は「小見出し」という風にちゃんとした意味合いがあります。
その中で最も重要度が高いとされているh1タグは、Googleのロボットやユーザーにテキストやキーワードの重要性を認識してもらうために使用します。
なので、hタグは文字の大きさを変えたり装飾をするためのタグではないので覚えておきましょう!要は目次のようなものです。
これは直接SEOに影響があるわけではありませんが、例えば、h1タグが無くh2タグから始まったり、h1タグがh2タグの後にあったりするとh1タグは「大見出し」なので構造的におかしなことになるし、サイトの重要度も下げてしまいます。ですので、h1タグは必ず入れるようにしてbodyタグの近い位置に置きましょう。
h1タグやその他のhタグの正しい使い方は
大見出し
中見出し
小見出し
文章
中見出し
小見出し
文章
このように使うのが正しいといえます。
h1タグはページに1つだけ
大見出しとなるh1タグは1ページにつき1つだけにしましょう!
重要となる部分ですので、ページ内でいくつも使用すると重要度を分散してしまい、それぞれのh1タグの重要度を少なくしてしまいます。h2~のタグはページ内にいくつも使用しても平気ですが、あまり使いすぎても良くないと言われているので、適度に使い分けましょう!
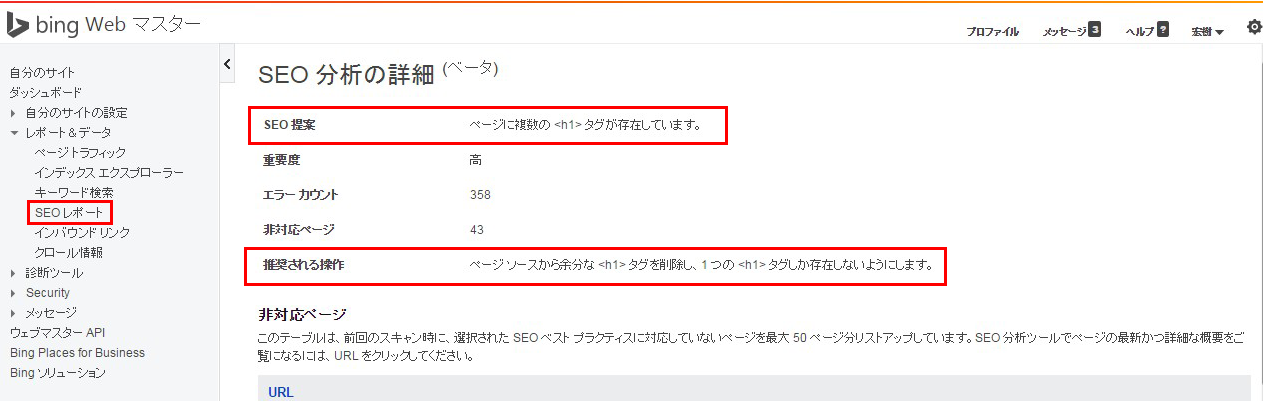
更に、bingのSEOではh1タグの複数使用はあまり推奨されていません。
bing webマスターツールの例をあげると以下のようにSEOの分析がされています。

かといってページ内にh1タグが何個も置かれていてもSEOの順位にはなんら影響しません。
とはいっても、正しい使い方で自然な形で使うのが一番いいでしょう。実際にGoogleもh1タグの利用を推奨しています。
HTML5ではh1タグの複数使用は良い
HTML5ではh1タグの複数使用は良いとされています。W3Cのウェブサイトの解説では、h1タグの使用数に制限はないと書かれています。
HTML5で記述する場合は、1つのsectionにつきhタグをそれぞれネスト階層に合わせたhタグを入れることが推奨されているようです。
HTML5での使用例
大見出し
大見出し
大見出し
中見出し
大見出し
中見出し
このようにして複数のh1タグを使用できますが、構造的にも管理面やcssでのデザイン面でも質の良いコンテンツ作りになるとは言えません。
やはり、そういった事からh1タグは正しい構造にして、Googleのクローラーに分かりやすく理解されやすいサイト作りにするのが重要なのです。
ロゴをh1で囲っている場合
実際にロゴマークをh1タグで囲っているサイトは少なくありません。
Googleのロボットやユーザーに対しては、テキストで書かれている方が望ましいとされていますが、トップページだけロゴにh1タグを設定するという方法もあります。
もしもそういった場合には、ロゴ(画像)のimgタグにalt属性を付けて、キーワードを含めた文字を入れるようにしましょう!